予約フォームとして利用する
2021年5月29日のアップデートで追加された新機能(webhook連携)を利用して 下記のような予約フォームを作成することができます。

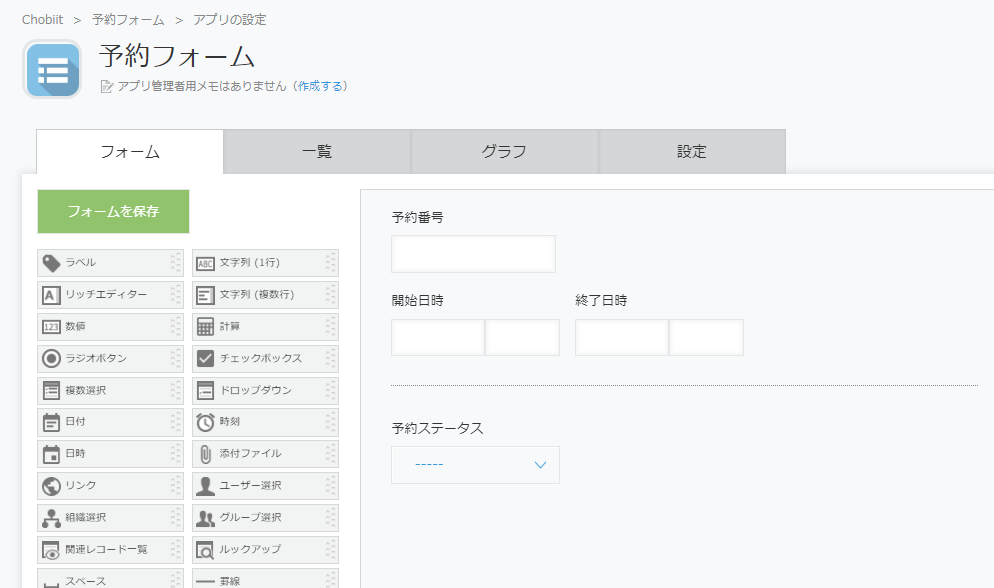
1.予約カレンダーとなるアプリを作成します

以下4つのフィールドを追加しました。
文字列一行フィールド: 予約番号を入力します。(重複禁止設定をしてください)
日時フィールド1: 予約開始時間を入力します。
日時フィールド2: 予約終了時間を入力します。
ドロップダウンフィールド: 予約の〇×を入力します。
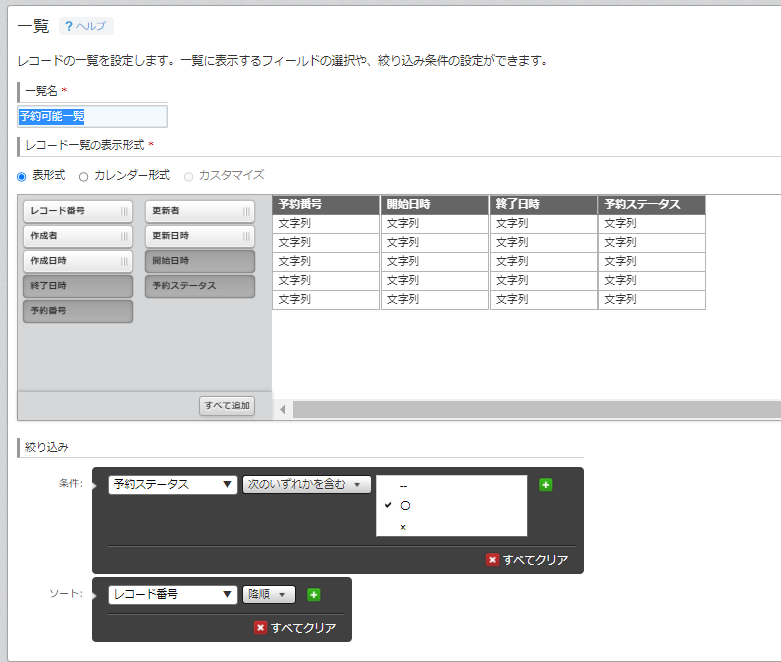
予約可能一覧を作成します
予約ステータスを〇にしているものだけ一覧に表示されるように設定します。 (kintoneの一覧設定)

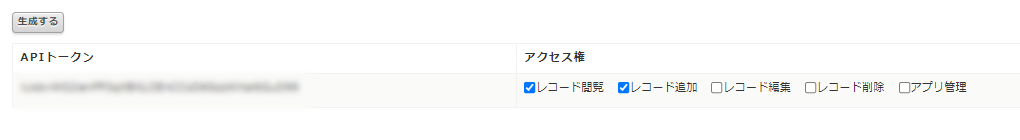
APIトークンを生成します
Chobiitの外部公開機能を使ってこのアプリを公開するため、APIトークンを生成します。

- レコード追加
- レコード閲覧
- レコード編集
全ての設定が完了したら、アプリの公開もしくは更新を行いましょう。
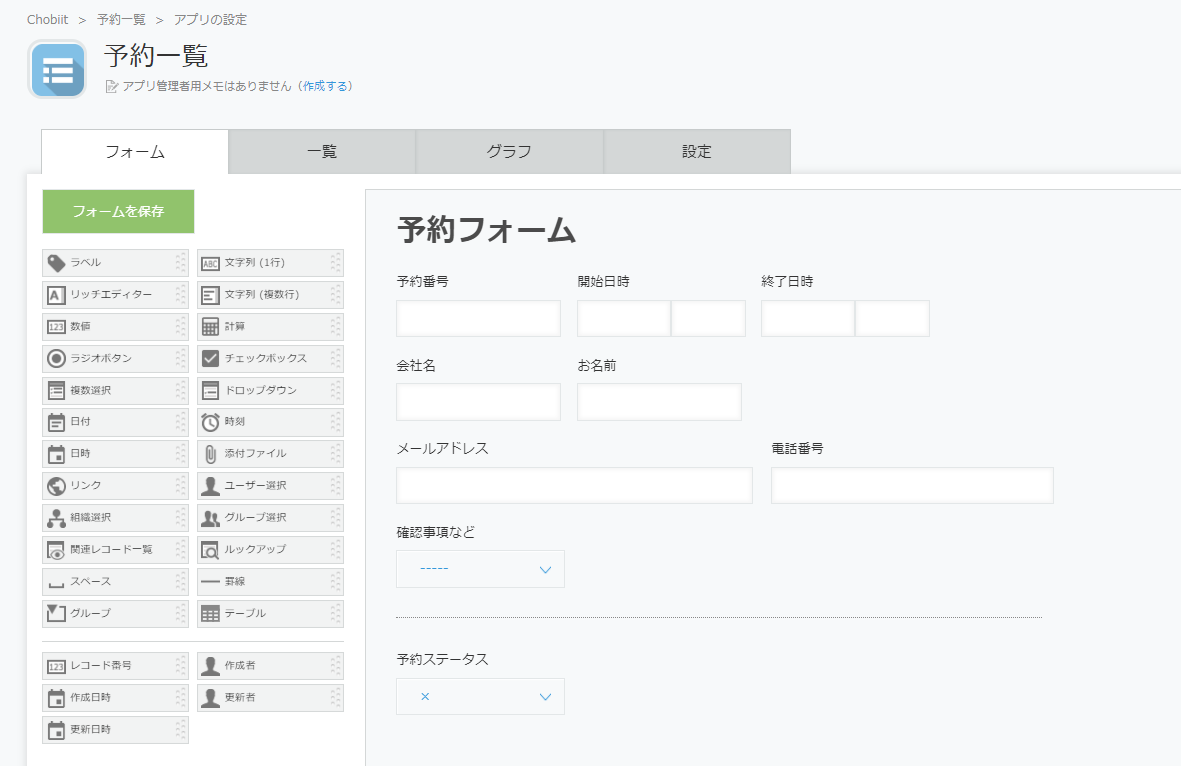
2.予約内容入力フォームとなるアプリを作成します

以下のフィールドを追加しました。
文字列一行フィールド:予約番号を入力します。(重複禁止設定をしてください。)
日時フィールド1:予約開始時間を入力します。
日時フィールド2:予約終了時間を入力します。
ドロップダウンフィールド:予約の〇×を入力します。(初期値を×�にしてください。)
その他予約時に入力してほしい項目を追加してください。
APIトークンを生成します
Chobiitの外部公開機能を使ってこのアプリを公開するため、APIトークンを生成します。

- レコード追加
- レコード閲覧
webhookを設定します

webhookURL:dsmhuevqm8.execute-api.us-west-1.amazonaws.com/dev/sync-data
通知を送信する条件:レコードの追加にチェック
全ての設定が完了したら、アプリの公開もしくは更新を行いましょう。
3.Chobiitのプラグイン設定
アプリ設定で先程作成した2つのアプリを追加します。
1で作成した予約カレンダーとなるアプリ

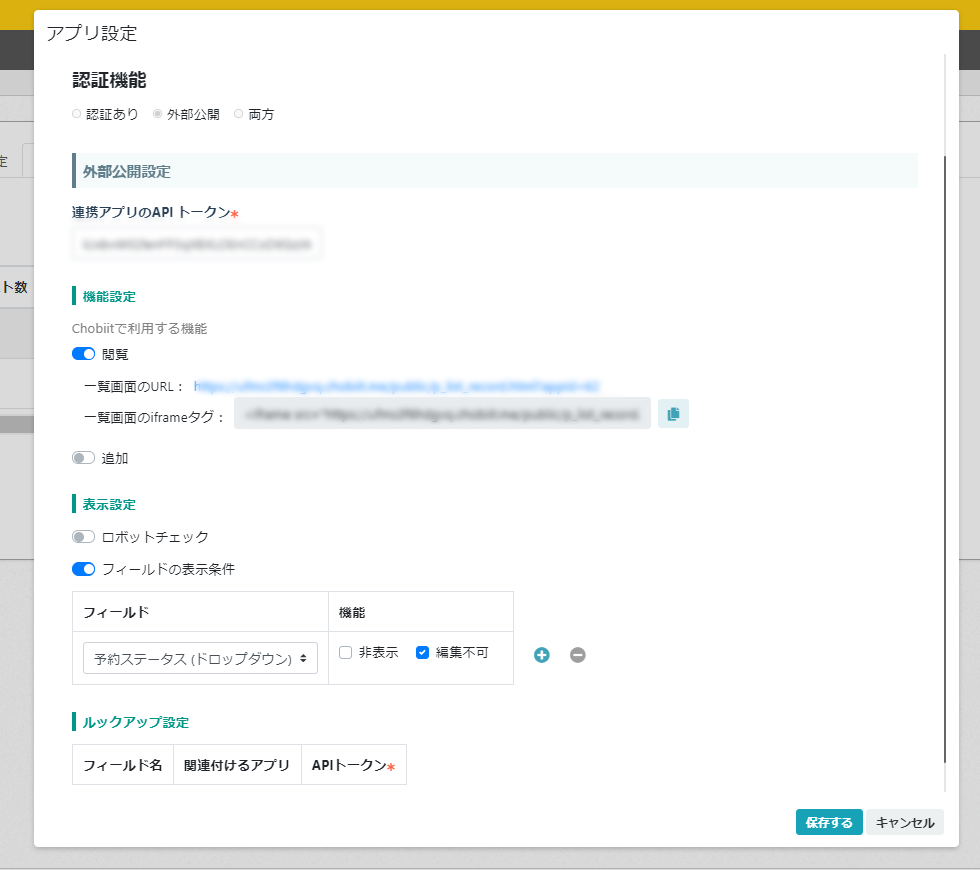
(1)アプリを追加し、外部公開を選択します。
(2)生成したAPIトークンを貼り付けます。
(3)機能設定の閲覧をONにします。
(4)フィールドの表示条件をONにして予約ステータスを編集不可にします。

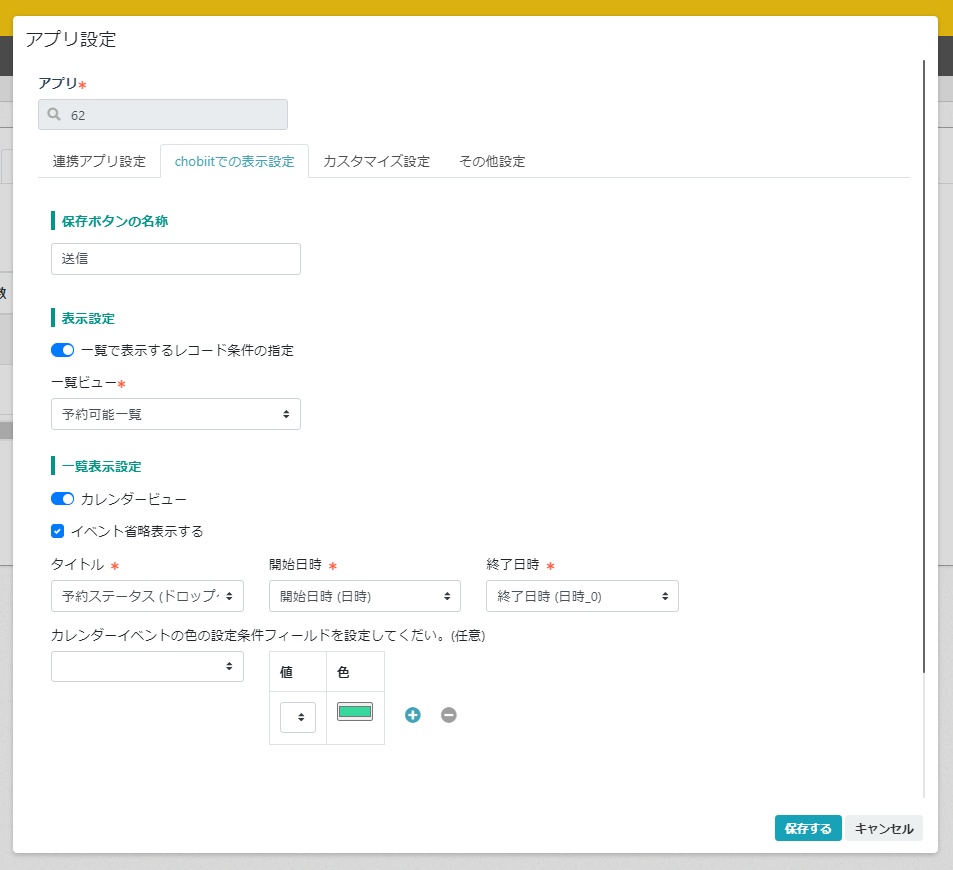
(5)Chobiitの表示設定を開き、一覧で表示するレコード条件の指定をONにして作成した予約可能一覧を選択します。
(6)カレンダービューとイベント省略表示をONにします。
(7)タイトルに予約ステータスを開始日時、終了日時にそれぞれのフィールドを選択します。
ここまで設定したら一度保存します。
2で作成した予約内容入力フォームとなるアプリ

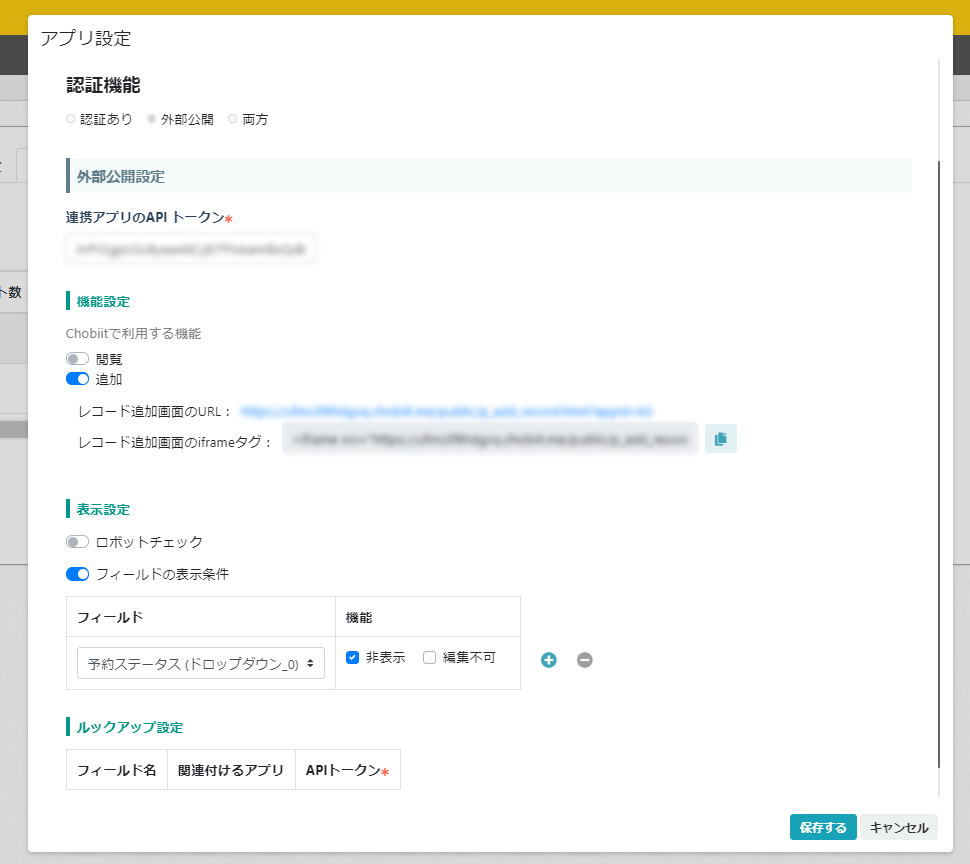
(1)アプリを追加し、外部公開を選択します。
(2)生成したAPIトークンを貼り付けます。
(3)機能設定の追加をONにします。
(4)フィールドの表示条件をONにして予約ステータスを非表示にします。

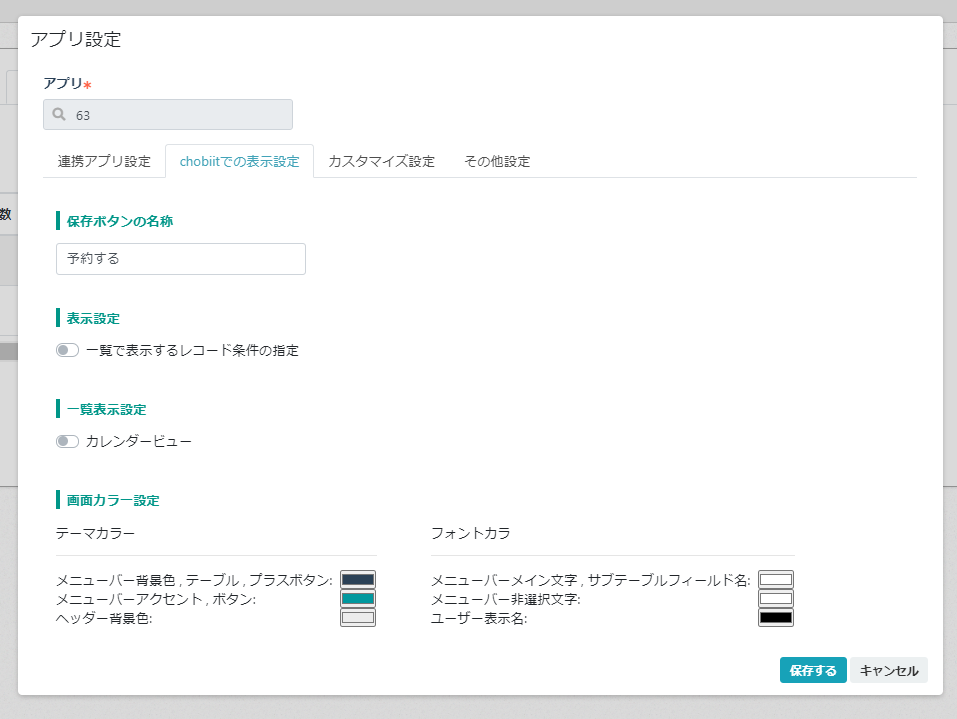
(5)Chobiitの表示設定で保存ボタンの名称を予約するにします。

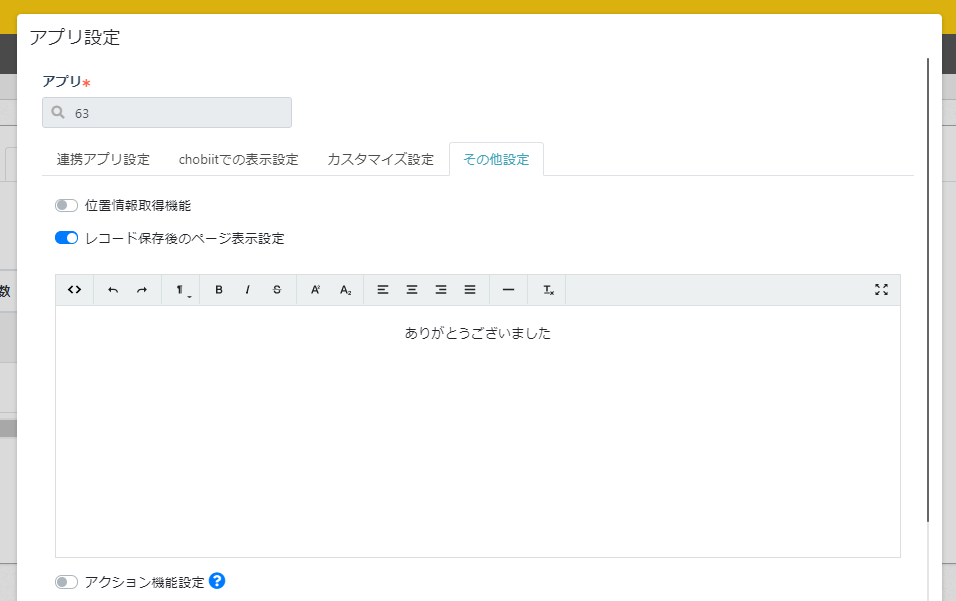
(6)その他設定でレコード保存後のページ表示設定をします。
予約完了後ユーザーに表示される画面です。

(7)自動返信メール機能を設定します。
予約完了後、ユーザーに自動で返信されるメールです。
ここまで設定したら保存します。
1で作成した予約カレンダーとなるアプリ

再び1で作成した予約カレンダーとなるアプリの設定を開きます。
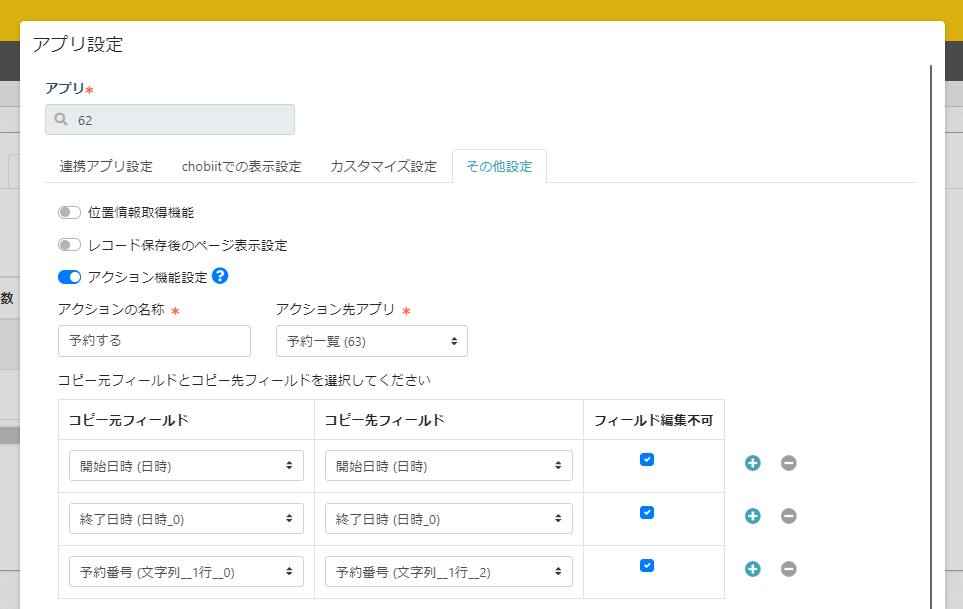
(1)その他設定のアクション機能設定をONにします。
(2)アクションの名称を入力します。(アクションボタンに表示されます)
(3)アクション先のアプリに2で作成した予約内容入力フォームとなるアプリを選択します。
(4)コピーするフィールドに開始日時、終了日時、予約番号を選択し、編集不可にチェックをします。

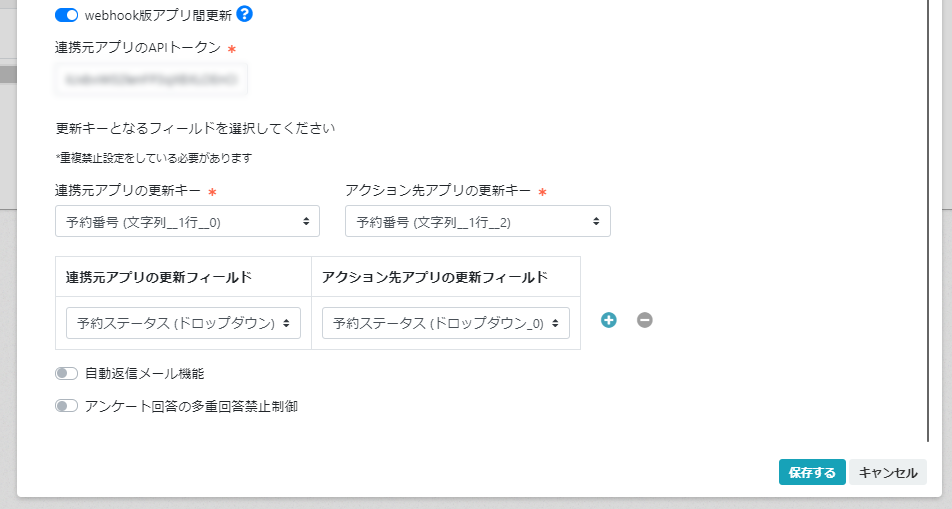
(5)webhook版アプリ間更新をONにします。
(6)連携元アプリのAPIトークンに今設定をおこなっている予約カレンダーアプリのAPIトークンを入力します。
(7)更新キーにはどちらも予約番号を選択します。
(8)更新フィールドに予約ステータスを選択します。
設定が完了したら保存をしましょう。
4.利用準備をします
予約可能時間をkintoneアプリに登録していきます
1.で作成した予約カレンダーになるアプリに予約可能時間を登録していきます。 予約ステータスを〇にして保存します。 (予約受付ができなくなった場合は該当レコードのステータスを×にしてください)
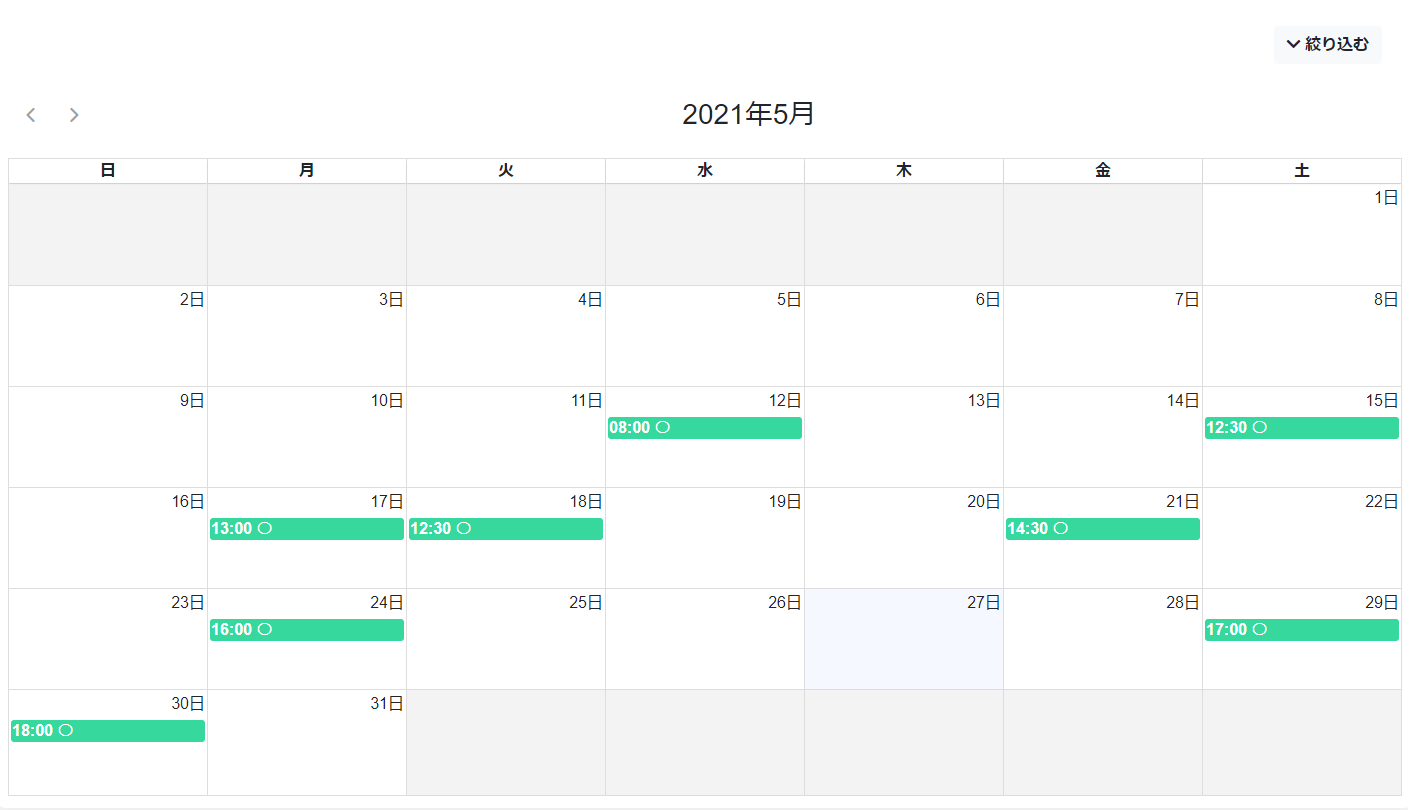
Chobiit画面から確認するとステータスが〇になっている時間だけがカレンダーに表示されています。 (Chobiitの閲覧URLから確認してください)

ユーザーにはこのURLを共有、またはご利用のHPに埋め込むなどして利用してください。
5.ユーザーの利用手順
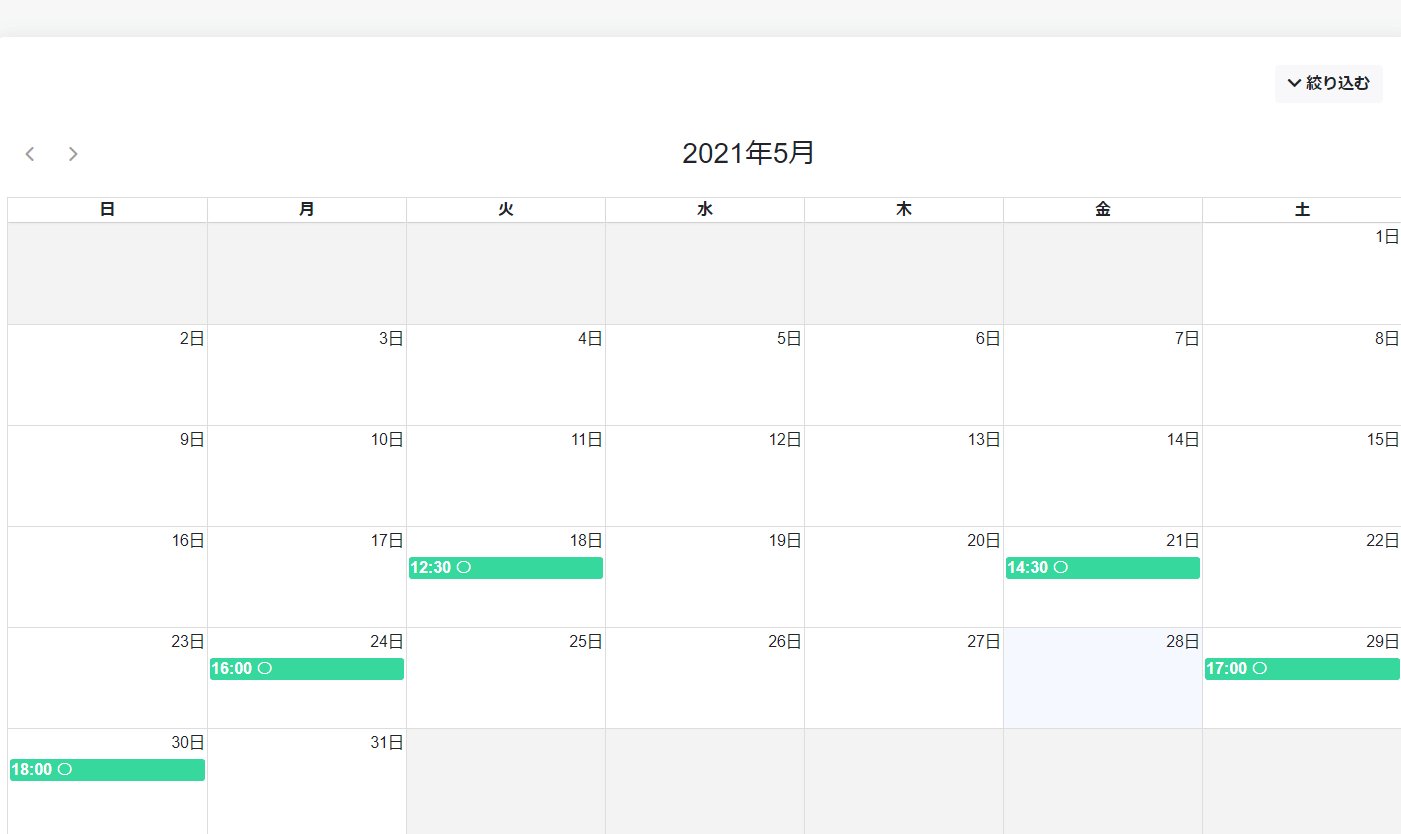
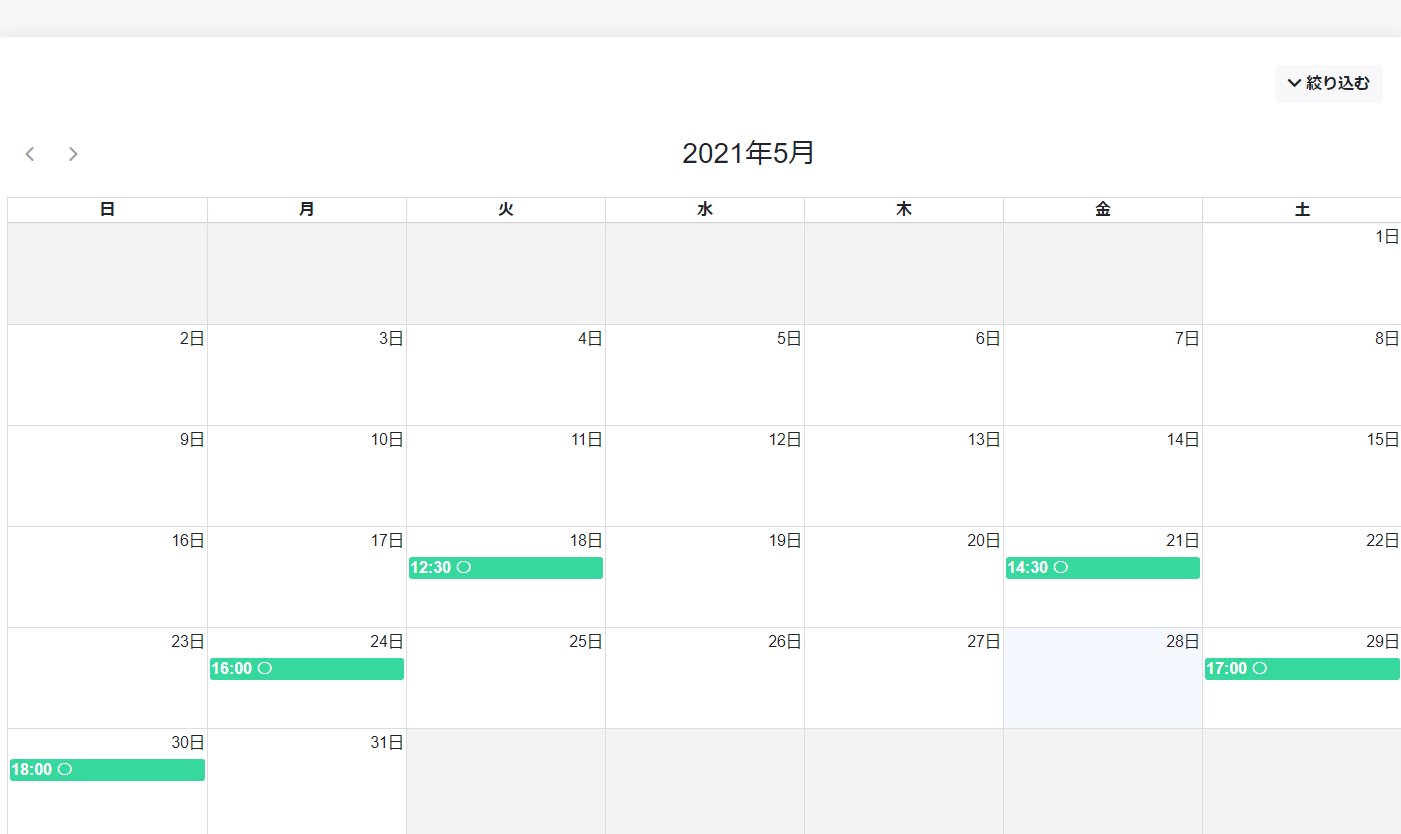
先程のカレンダーにアクセスしてお好きな予約時間を選択します。
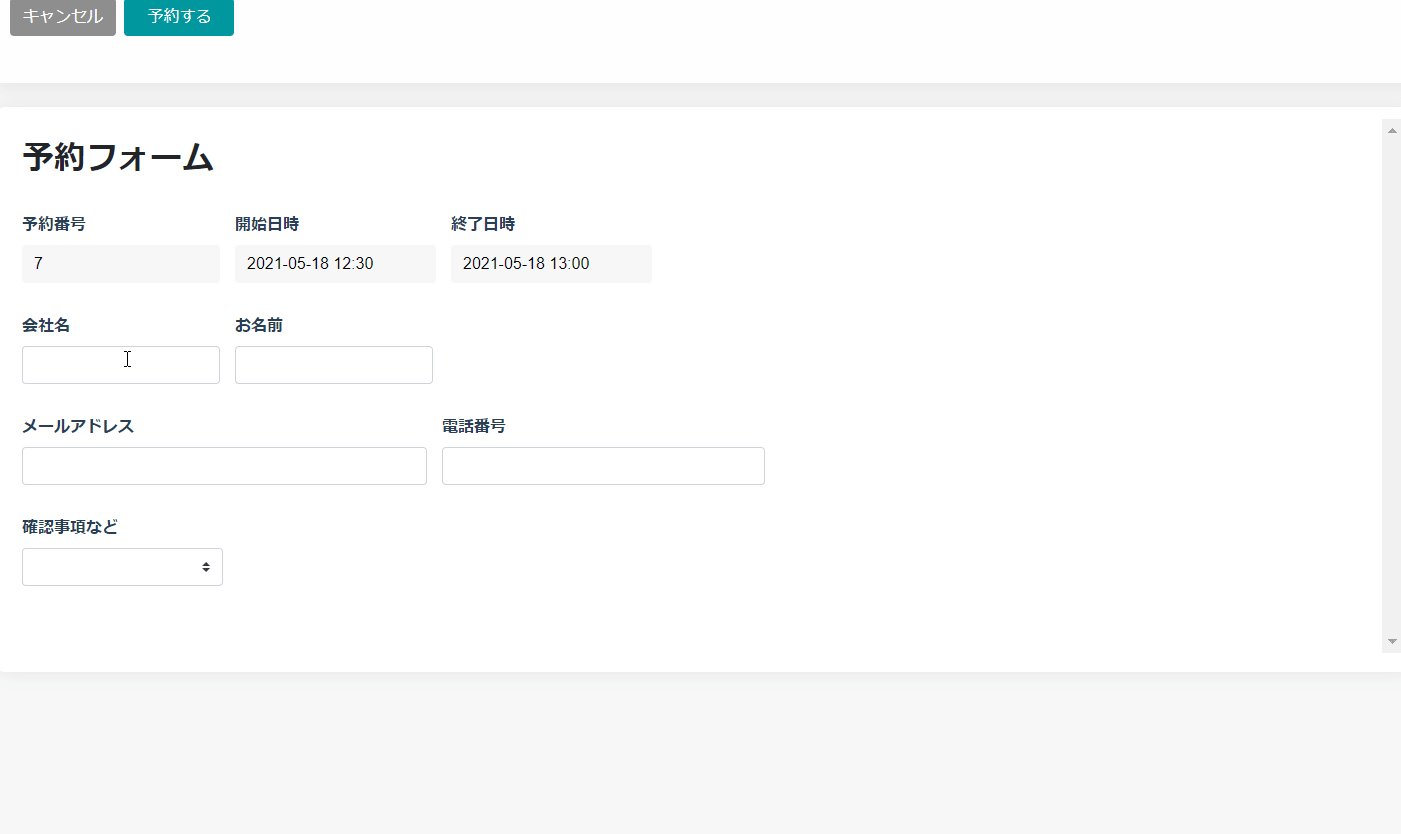
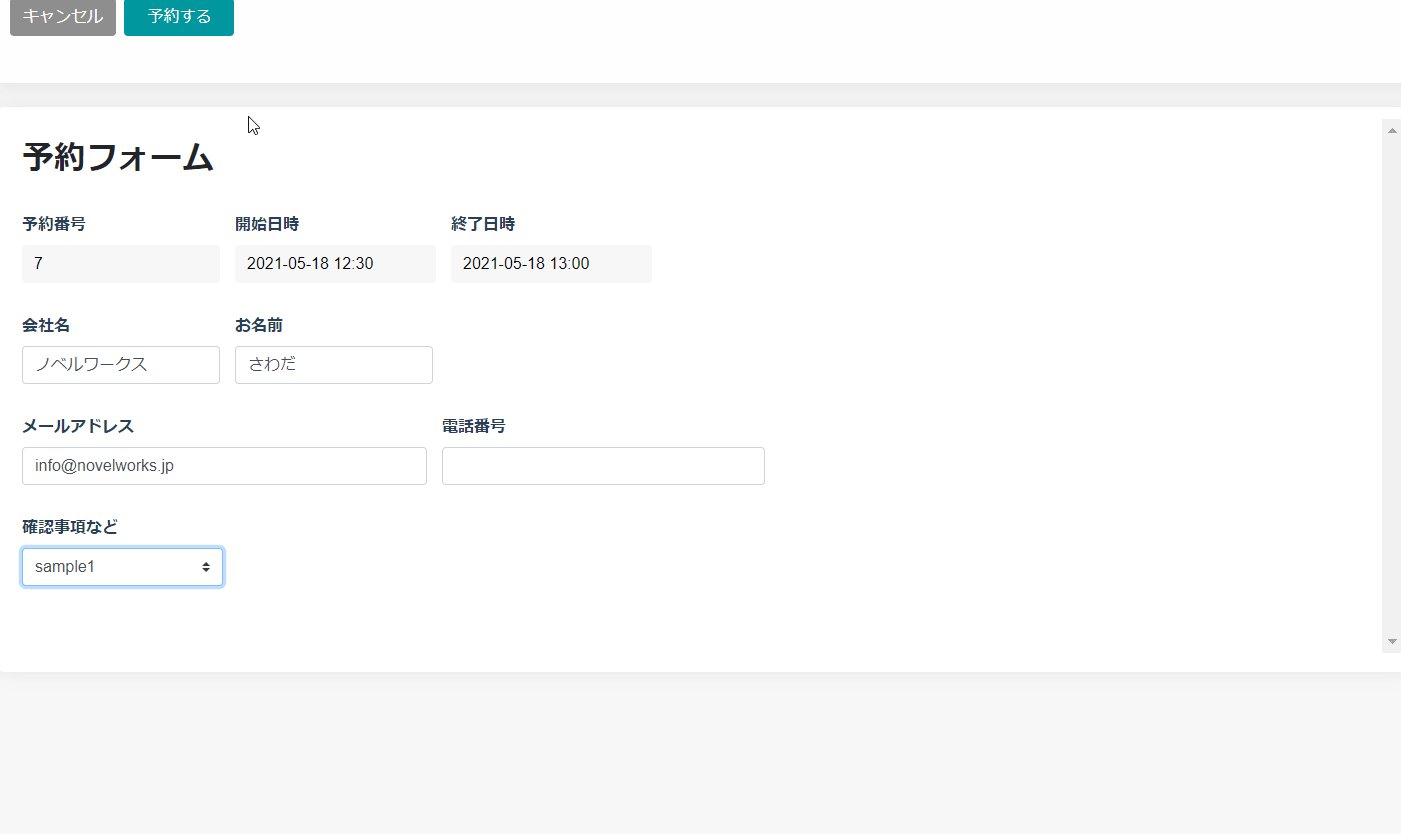
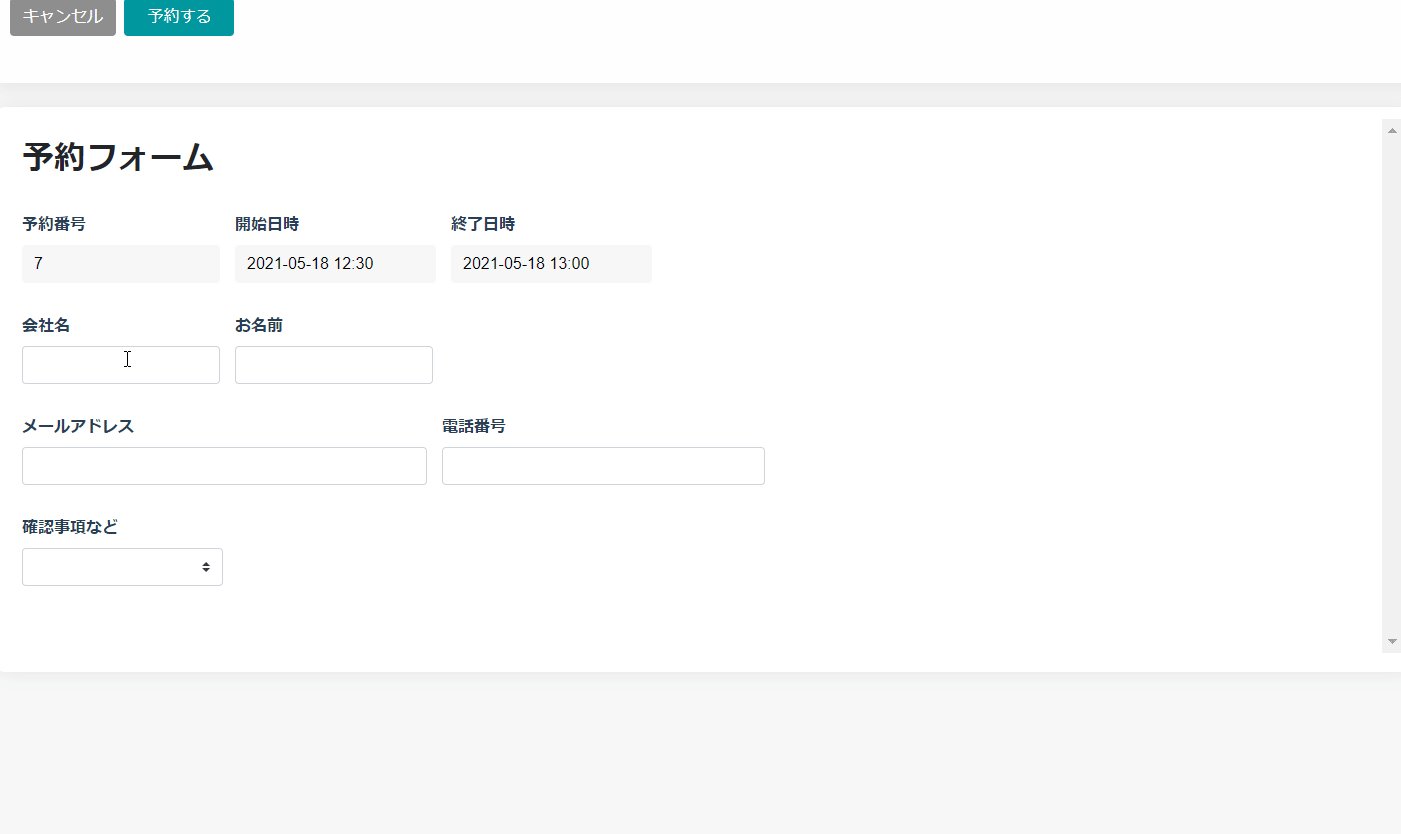
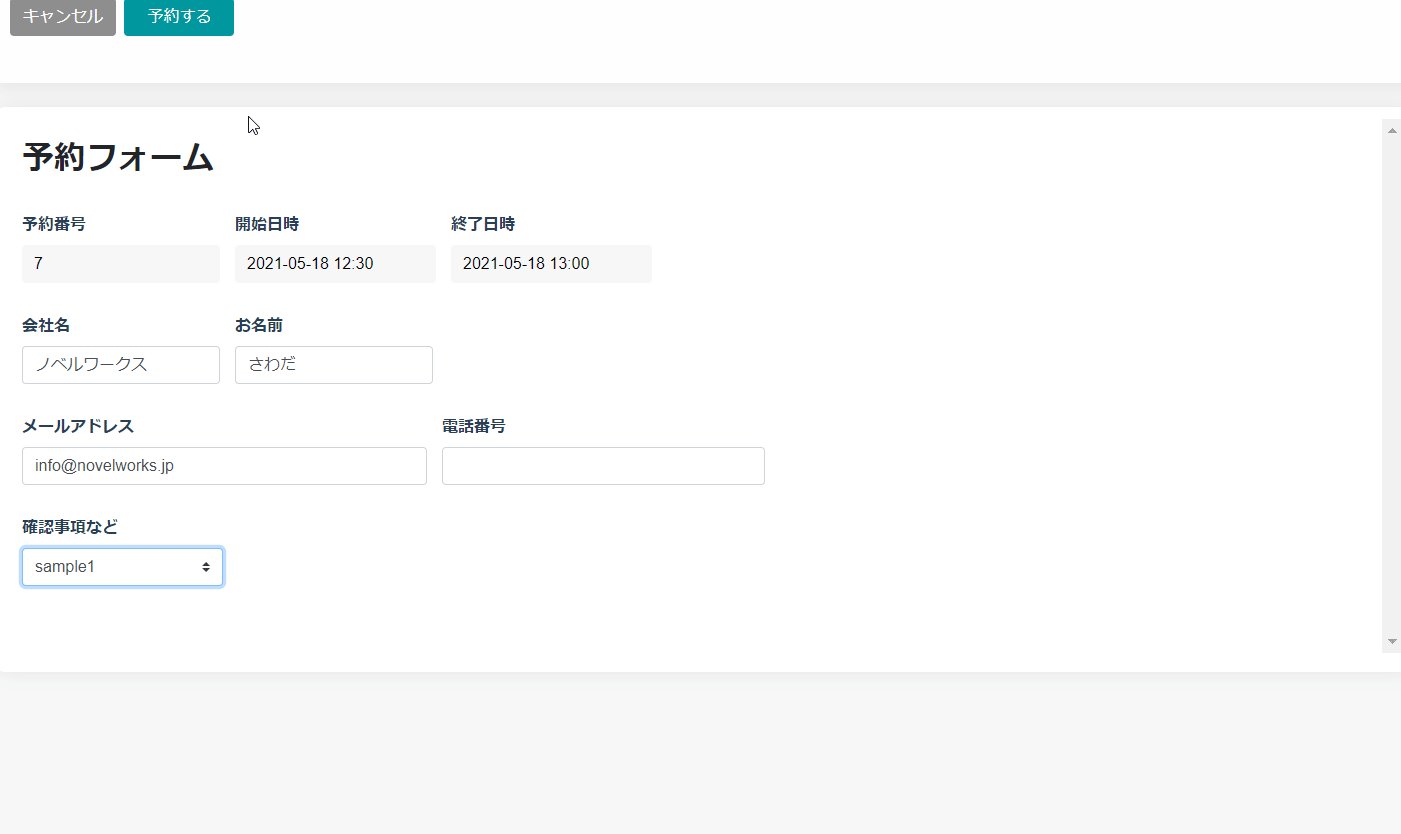
予約するボタンをクリックし、必要事項を入力します。
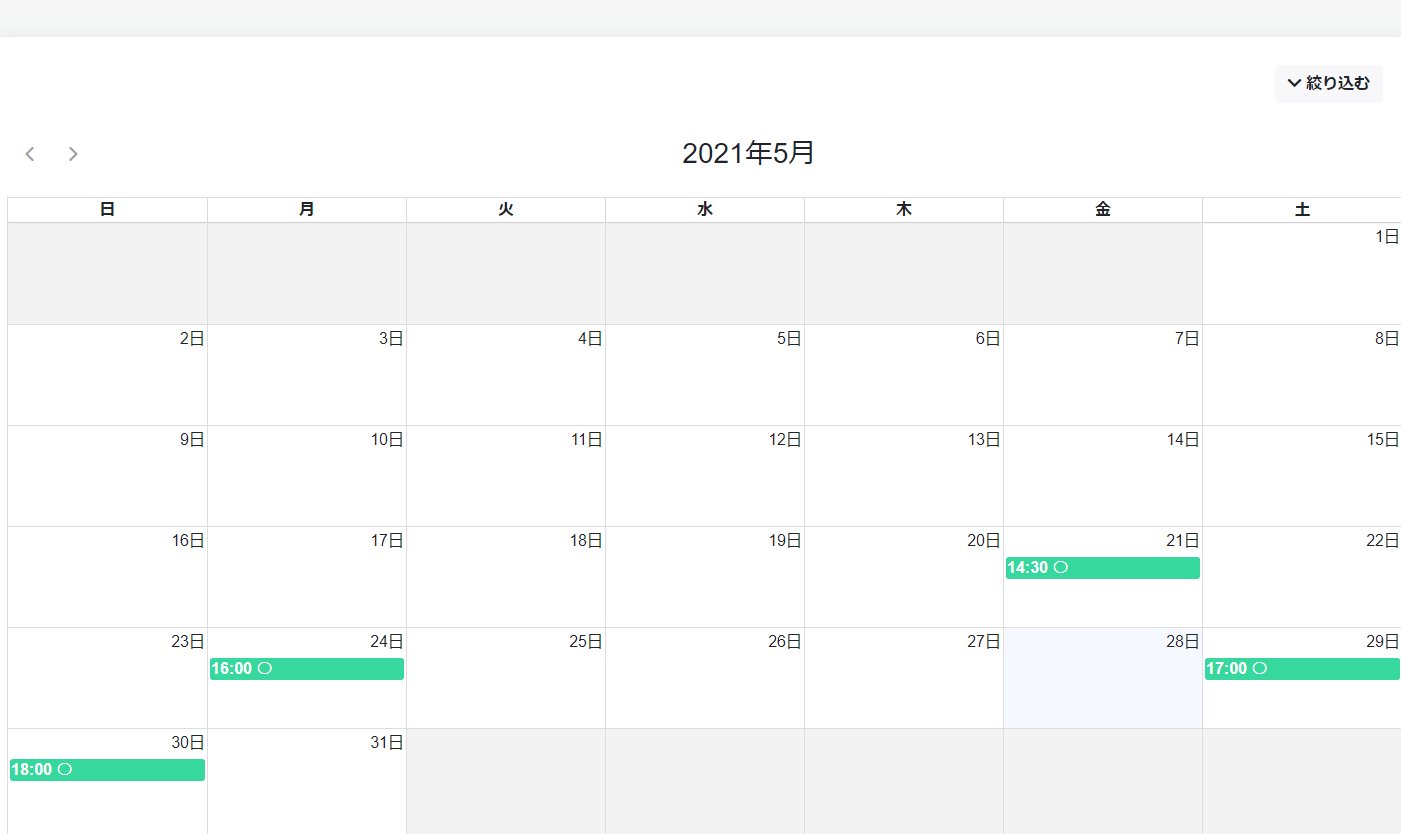
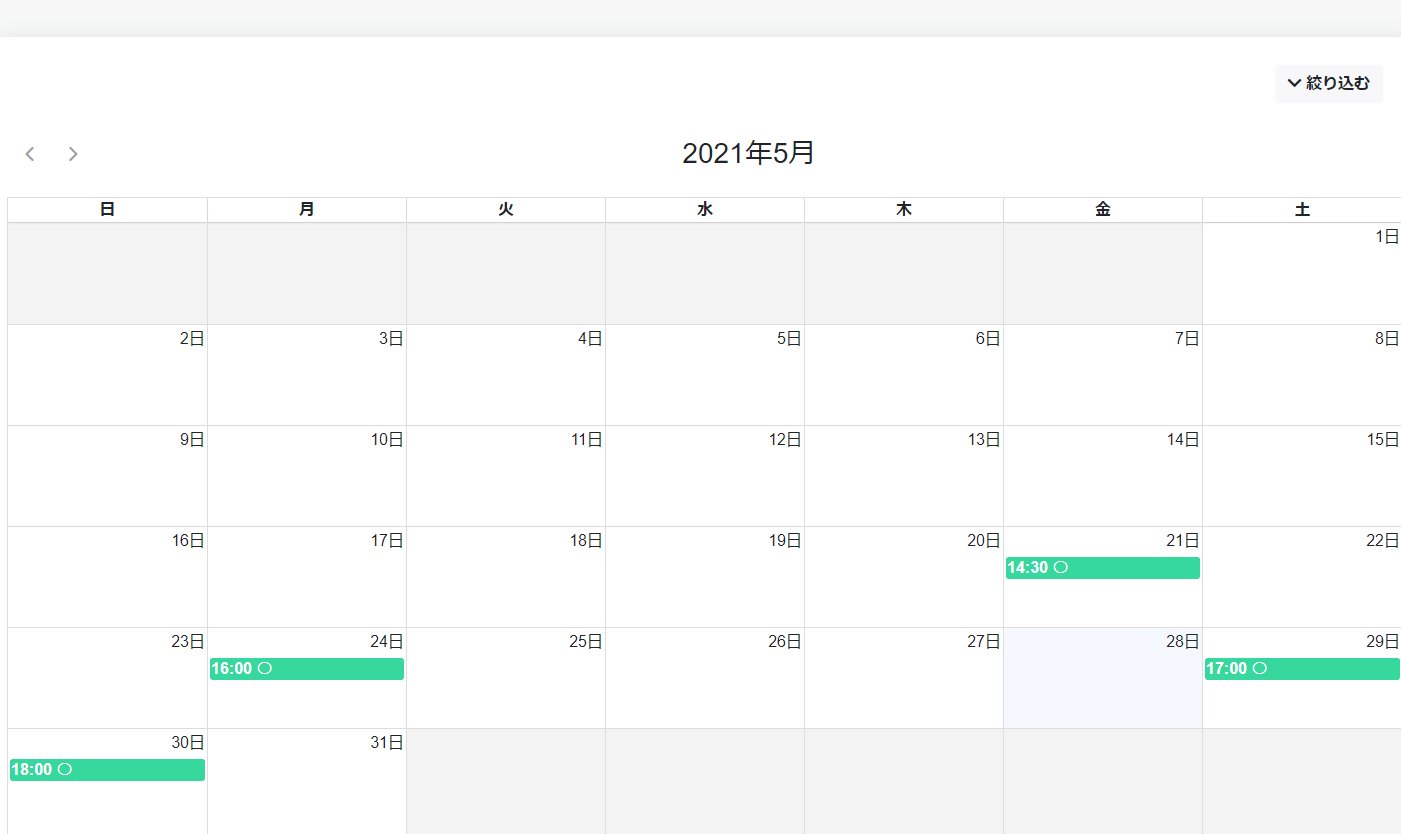
予約完了後、再びカレンダーを見ると先程予約した時間帯がカレンダー上からなくなっているのが
確認できます。

予約後、完了メールが自動でユーザーに送信されます。

6.予約内容の確認
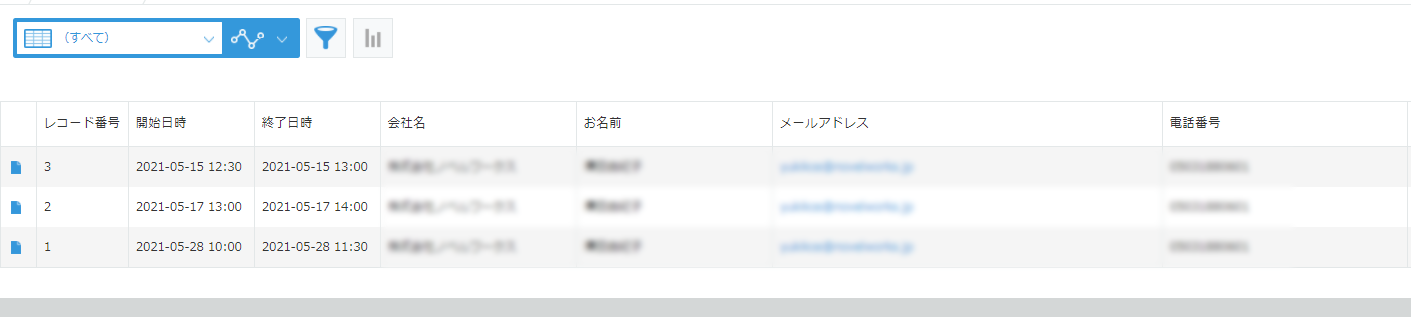
kintoneで予約内容入力フォームとなるアプリを開くと予約された内容が自動で�登録されているのが確認できます。

以上が予約フォームの設定、ご利用方法です。
ご不明な点がございましたらお気軽にお問い合わせください。