カスタマイズする
注意
- カスタマイズ機能はβ機能です。サポート対象外となりますのでご注意ください。
- DOM操作による見た目のカスタマイズのみ可能です。各DOMのid/class名についてはブラウザの開発者ツールで ご確認いただきCSSを変更してください。
- id/class名については今後のアップデートで変更される可能性があります。
カスタマイズご利用方法
Chobiit画面全体のカ��スタマイズをおこなう場合
Chobiit設定アプリの共通設定内のJavaScript / CSSでカスタマイズ欄にファイルをアップロードしてください。


特定のアプリにのみカスタマイズをおこなう場合
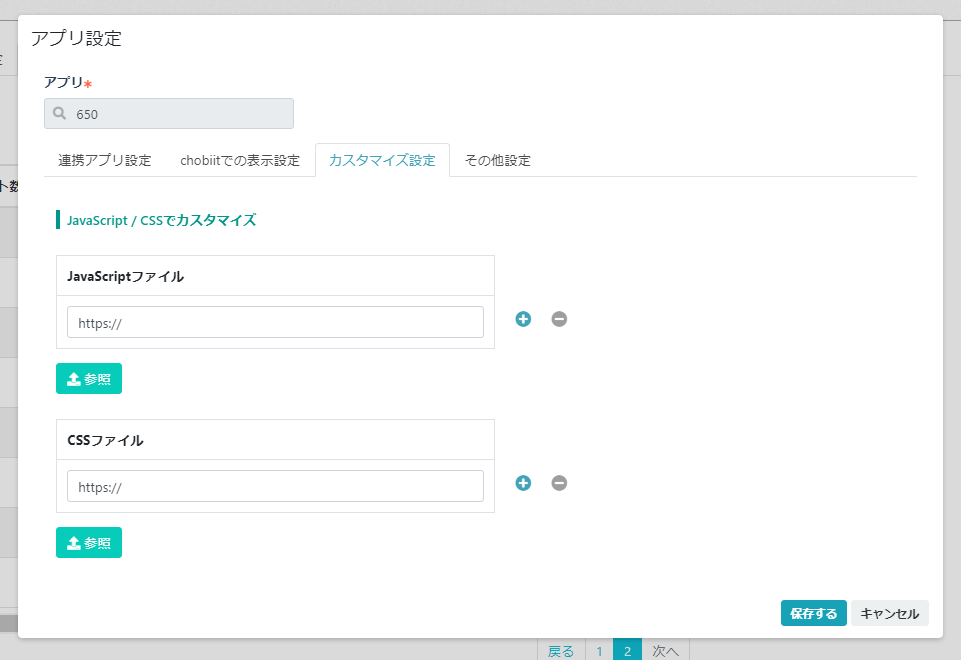
Chobiit設定アプリ→カスタマイズするアプリのアプリ設定→カスタマイズ設定からファイルをアップロードしてください。


カスタマイズTips
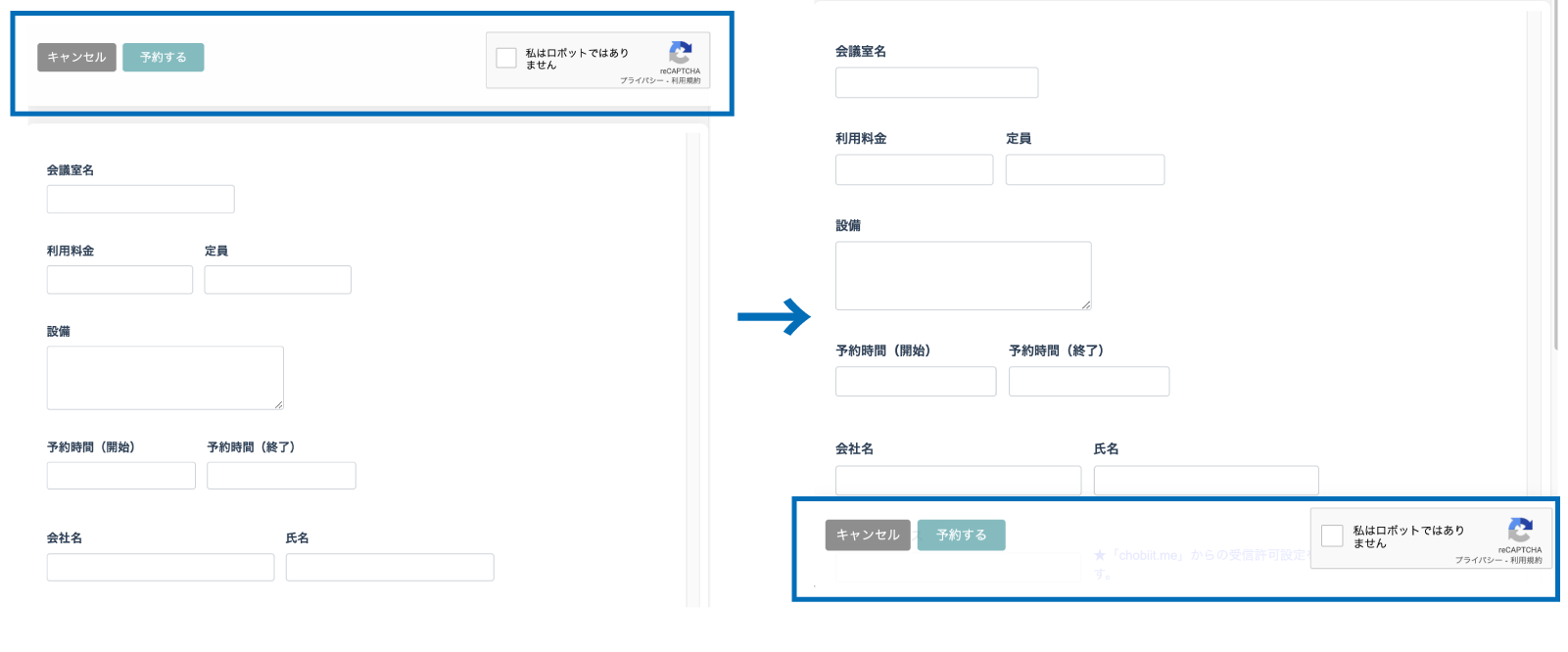
Tips01. キャンセル・保存ボタン・ロボットチェックのブロックを画面下部に表示する
webフォームとして利用した際のキャンセル・保存ボタン・ロボットチェックのブロックの位置を変更します。※PC画面が対象です

CSSカスタマイズ
.follow {
bottom: 0;
top: auto !important;
}
nav {
padding-top: 0px;
}
#mainContent {
margin-bottom: 150px;
}
@media screen and (max-width: 767.98px) {
.follow{
box-shadow:0 1px 20px rgb(0 0 0 / 10%);
position: fixed;
bottom: 0;
top: auto !important;
left: 0;
background: white;
}
}
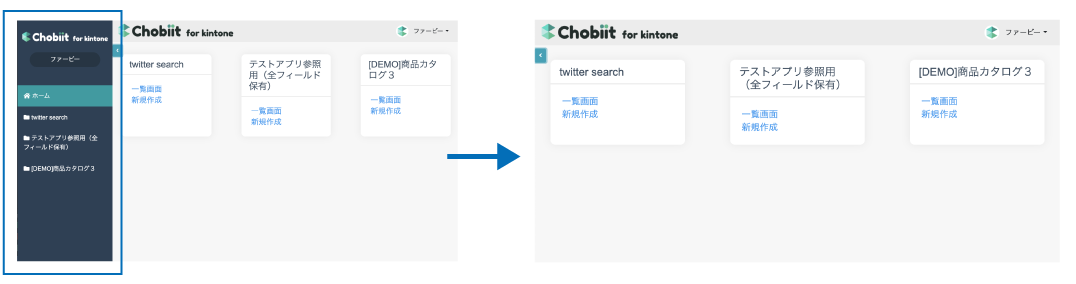
Tips02. サイドメニューを開閉する
ログイン認証機能利用時のChobiit画面に表示されるサイドメニューの開閉

CSSカスタマイズ
@media only screen and (min-width: 768px) {
.d-md-none {
display: block !important;
position: fixed;
z-index: 100;
}
.d-md-none > button {
color: white;
background: #17a2b8;
border-color: #17a2b8;
}
.row-offcanvas {
position: relative;
-webkit-transition: all 0.25s ease-out;
-moz-transition: all 0.25s ease-out;
transition: all 0.25s ease-out;
width: calc(100% + 250px);
}
.row-offcanvas-left.active {
left: -250px;
width: calc(100% + 250px);
}
.row-offcanvas-left {
left: 0;
width: 100%;
}
}
Tips03. サイドバーを非表示にする
Chobiitログイン後の画面に表�示されるサイドバーを非公開にすることができます。 カスタマイズ方法はこちら
Tips04. 計算結果をリアルタイムで表示する
Chobiitの標準機能ではできない、計算結果のリアルタイム表示もカスタマイズすることで可能です。 カスタマイズ方法はこちら